Webサイト制作のフローには大きく分けて、静的HTMLを用いる方法と、WordPressのようなCMSを用いる方法があります。従来の静的HTMLによる制作フローはシンプルでわかりやすい一方、運用や更新の負担が大きくなりがちです。一方、WordPressのようなCMSを活用することで更新作業が容易になり、長期的な運用コストを抑えることが可能です。
静的HTMLを用いたWeb制作のフローと、WordPressを活用したWeb制作の理想的なフローを比較し、どのようにWordPressを活用すればスムーズな運用ができるのかを解説します。
WordPressでの不安を今すぐ解消!
WordPressやWebに関する問題解決をプロがサポートします。
安心してWebサイトが運用できるよう、調査からご提案、実対策まで行います。
お気軽にご相談ください。
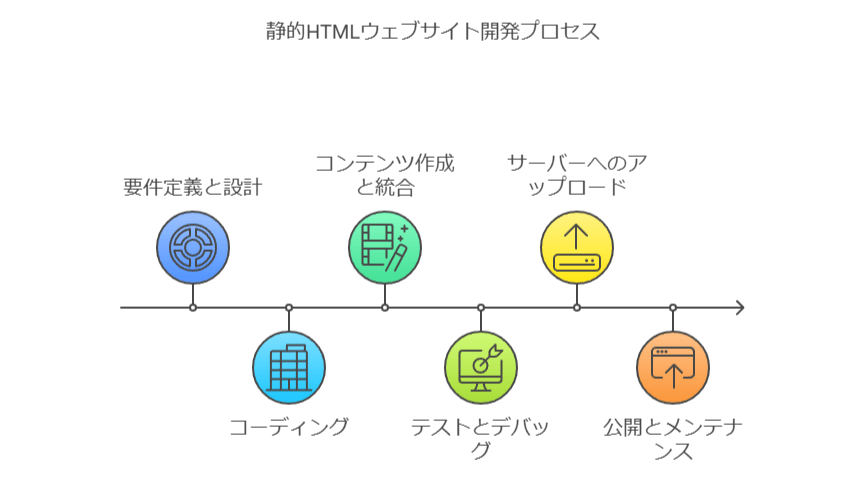
静的HTMLでのWeb制作フロー

1. 要件定義・設計
- Webサイトの目的、ターゲットユーザー、必要なページ構成などを決定します。
- ワイヤーフレームやデザインカンプを作成し、ページのレイアウトやデザインを確定します。
2. HTML/CSS/JavaScriptコーディング
- デザインカンプに基づき、HTMLでページの構造を記述し、CSSでデザインを適用します。
- 必要に応じてJavaScriptで動的な要素やインタラクションを実装します。
3. コンテンツ作成・組み込み
- テキスト、画像、動画などのコンテンツを作成し、HTMLに直接組み込みます。
4. 動作確認・デバッグ
- 様々なブラウザやデバイスで表示を確認し、不具合があれば修正します。
5. サーバーへのアップロード
- FTPなどのツールを用いて、作成したファイルをWebサーバーにアップロードします。
6. 公開・運用
- Webサイトを公開し、必要に応じてコンテンツの更新や修正を行います。
静的HTMLのメリットは、軽量で高速に動作する点ですが、コンテンツの更新には都度HTMLを編集し、サーバーへアップロードする必要があるため、運用負担が大きくなります。
静的HTMLジェネレーターを活用することでより運用負担を抑えることは可能です。
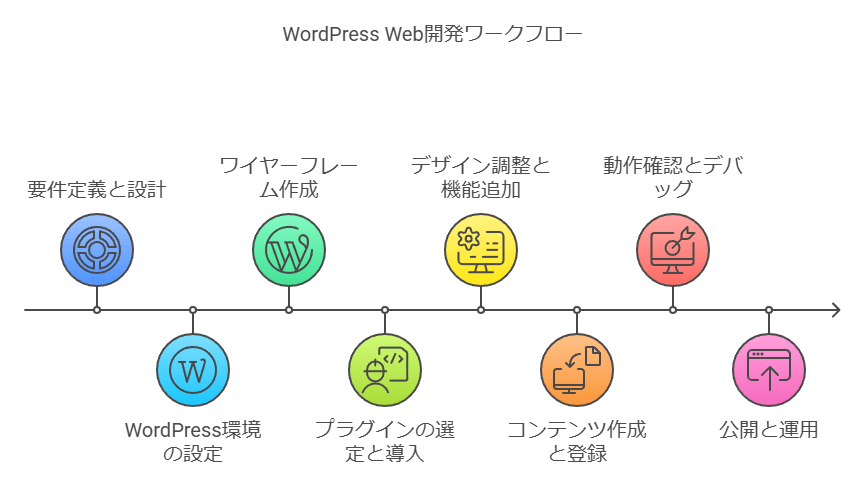
WordPressを用いたWeb制作の理想的なフロー

1. 要件定義・設計
- Webサイトの目的、ターゲットユーザー、必要なページ構成などを決定します。
- WordPressのテーマ選定もこの段階で行い、要件に合うようにブロックエディタでのカスタマイズがしやすいテーマを選定します。
- オリジナルテーマではなく、既存テーマをベースにする理由
- 長期的なメンテナンスを考慮し、アップデートに対応しやすい環境を作るため。
- WordPressの進化に対応しやすく、ブロックエディタとの相性が良いテーマを活用することで、将来的な修正コストを削減。
- 機能の拡張はプラグインで行い、テーマのカスタマイズは最小限に抑えることで、安定した運用を実現。
2. WordPress環境構築
- レンタルサーバーやクラウド環境にWordPressをインストールし、データベースを設定します。
3. ワイヤーフレーム作成(WordPress上で実施)
- WordPressのページ機能や投稿機能、必要に応じてプラグインを活用し、Webサイトの基本的な構成(ワイヤーフレーム)を直接WordPress上で作成します。
- この段階では、デザインよりもコンテンツの配置やページの構造を重視します。
4. プラグイン選定・導入
- 必要な機能(お問い合わせフォーム、追加ブロックなど)を提供するプラグインを選定し、導入・設定します。
- ブロックエディタで実現できないデザイン調整や機能追加を行うための独自のプラグインも作成します。
5. デザイン調整・機能追加(ブロックエディタ中心、オリジナルプラグイン併用)
- ワイヤーフレームをベースに全体の見た目の完成形を作成します。
- 可能な限り、WordPressのブロックエディタの機能を用いてWebサイトのデザインを調整します。
- テーマのスタイル設定や、利用可能なブロック、ブロックのオプションなどを活用します。
- ブロックエディタで実現できないデザイン調整や、追加の機能が必要な場合は、作成したオリジナルプラグイン内でCSS、JavaScript、PHPなどを用いて実装します。
- WordPressのフック(アクションフック、フィルターフック)を利用し、テーマやプラグインのコアファイルを編集せずにカスタマイズします。
6. コンテンツ作成・登録
- WordPressの管理画面から、テキスト、画像、動画などのコンテンツを登録します。
- カスタムフィールドにはメインコンテンツを入れず、メタ情報の追加としてのみ利用します。
7. 動作確認・デバッグ
- 様々なブラウザやデバイスで表示を確認し、不具合があれば修正します。
8. 公開・運用
- Webサイトを公開し、WordPressの管理画面からコンテンツの更新や管理を行います。
- 定期的にWordPress本体、テーマ、プラグインのアップデートを行い、セキュリティを維持します。
まとめ
静的HTMLでのWeb制作はシンプルであり、軽量なWebサイトを作成するのに適していますが、コンテンツの更新やメンテナンスの負担が大きくなるため、長期運用には向いていません。一方で、WordPressを用いた制作フローでは、更新やメンテナンスが容易になり、運用負担を軽減できます。
また、WordPressのブロックエディタを活用することで、コーディングの手間を減らし、管理画面内でデザインやレイアウトを調整できるため、開発・運用の効率が向上します。加えて、テーマの選定やプラグインの活用、独自プラグインの作成によって、より柔軟なカスタマイズが可能です。
WordPressに限らず利用するCMSによって、フローやデザインの方法は変えたほうが望ましいといえます。そのシステムで何ができるのかを把握したうえで見た目にオリジナリティを持たせることがCMSにおけるWebデザインの肝になるかと思います。
Webサイトの制作フローは、プロジェクトの要件や運用体制に応じて適切に選択することが重要です。適切な技術を選び、長期的に運用しやすいWebサイトを構築しましょう。